この記事では、Notionギャラリービューの使い方、画像のサイズや表示されないときの対処法を紹介します。
参考にしてみてください。
【この記事でわかること】
- Notionギャラリービューとは?
- Notionギャラリービューの使い方
- 画像のサイズ
- 表示されないときの対処法
Notionギャラリービューとは?
Notionのデータベースでは、さまざまな表示方法を選べます。
Notionギャラリービューとは、サムネイルを表示させる方法です。
このような感じでタイトルだけでなく画像も一覧で表示できる形式のことをギャラリービューと呼びます。
ギャラリービューの使い方
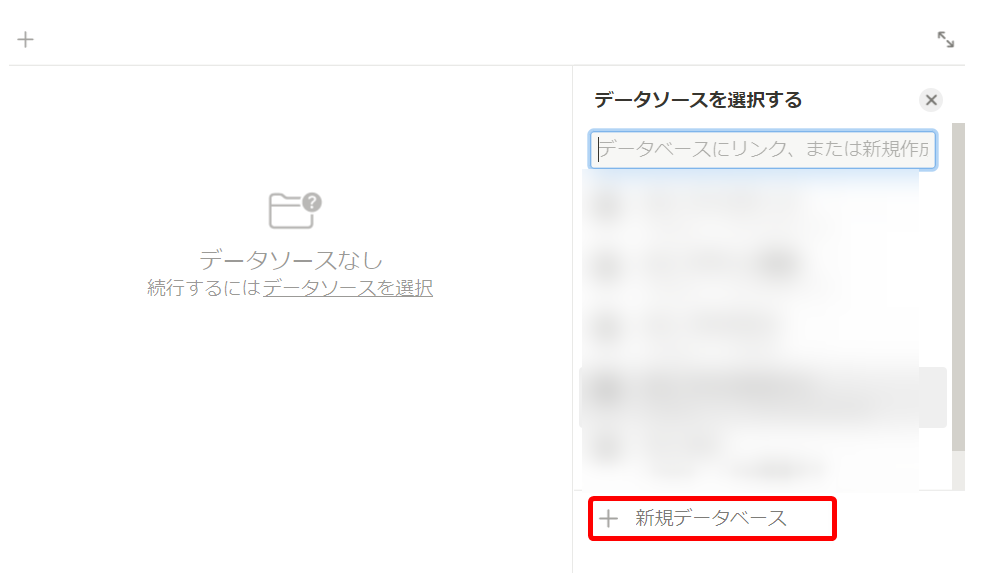
Notionでギャラリービューを使うには、データベースの中から、ギャラリービューを選択します。
新しくデータベースを作りたい場合は、「新規データベース」を選択します。

これで、新しくギャラリービューのデータベースを作成できます。
ギャラリービューに表示させる画像の追加方法
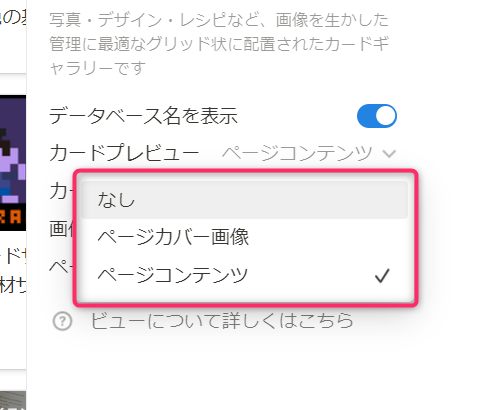
ギャラリービューに表示させる画像はデフォルトだと3つの方法から選択できます。

- なし:サムネイルなしの状態になります(ギャラリービューで使用する人は少ないと思います)
- ページカバー画像:ページのカバー画像に追加された画像がギャラリービューのサムネイルに使用されます
- ページコンテンツ:ページのコンテンツの一番上にある画像が自動的にサムネイルとして使用されます。
カバー画像もページにも画像がない場合は画像は設定されません。
プロパティに追加する方法
デフォルトの設定から選ぶ方法以外にも、ギャラリービューの画像を追加する方法があります。
まず、ページを一つ開きます。
プロパティを追加を選択します。
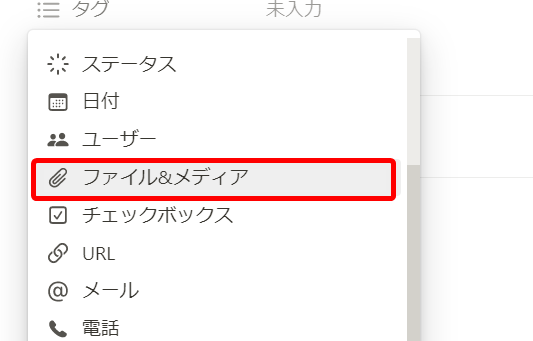
「ファイル&メディア」を選択します。

名前をサムネイル画像など、好きなものに変更します。(変更しなくても大丈夫です)

プロパティが追加できました。
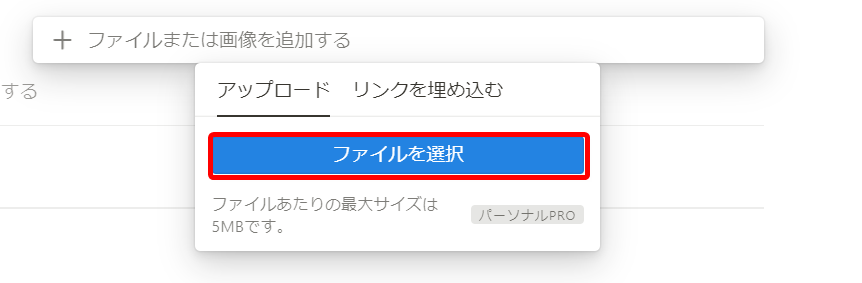
そうしたら、「ファイルを選択」を押して、ギャラリービューに設定したい画像をアップロードします。

一度、データベースに戻って、ギャラリービューの設定をします。
「・・・」から「レイアウト」、「ギャラリービュー」を選択してカードプレビューから先程作った「サムネイル画像」を選択します。

これで完了です。

ギャラリービューに画像が追加されました。
おすすめの設定は?
毎回きちんと画像をアップしてサムネイルを設定したい場合はプロパティを追加してファイルをアップロードする方法がおすすめです。
毎回設定するのが面倒な場合はページコンテンツに設定しておくと一番上の画像が自動でサムネイルになるのでおすすめです。
ギャラリービューの画像のサイズは?
Notionのギャラリービューのカバーのサイズは『1500px × 600px』です。
サイズが違っても比が同じならよ余白なく表示できます。
サイズが異なる場合は、端が切り取られる場合があります。
まとめ
この記事では、notion ギャラリービューの使い方や画像のサイズや表示されないときの対処法を紹介しました。
参考になれば幸いです。