自分のSNSをまとめるサービスはたくさんありますが、中でもシンプルでおすすめなのがhtml名刺というサービスです。
この記事では、html名刺の作り方をまとめました。
参考にしてみてください。
html名刺の作り方
html名刺の作り方を解説します。
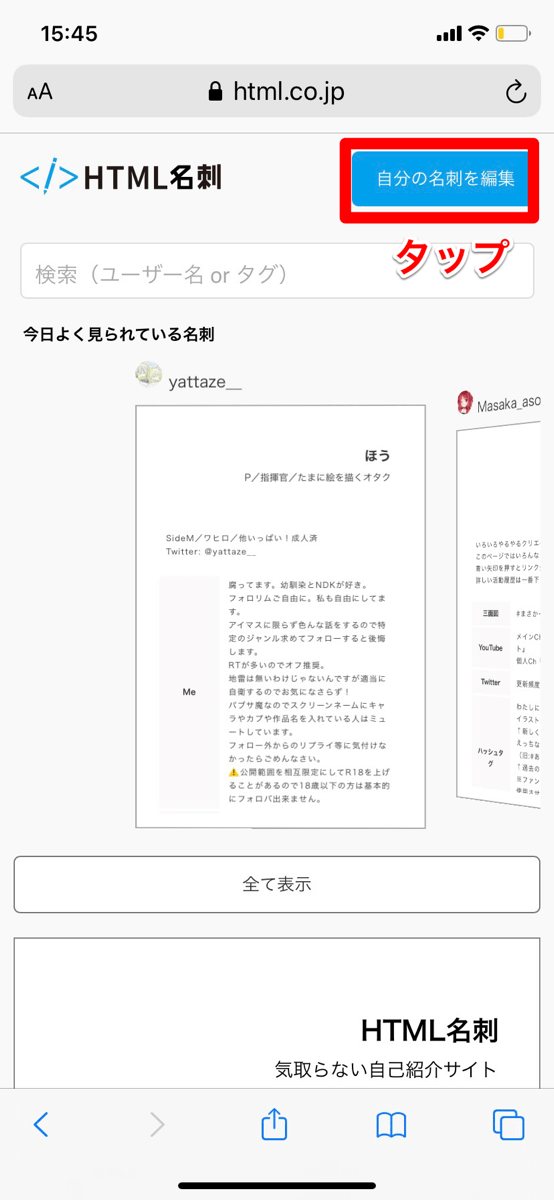
まず、html名刺のサイトにアクセスします。

サイトにアクセスしたら右上にある、「自分の名刺を編集」をタップします。

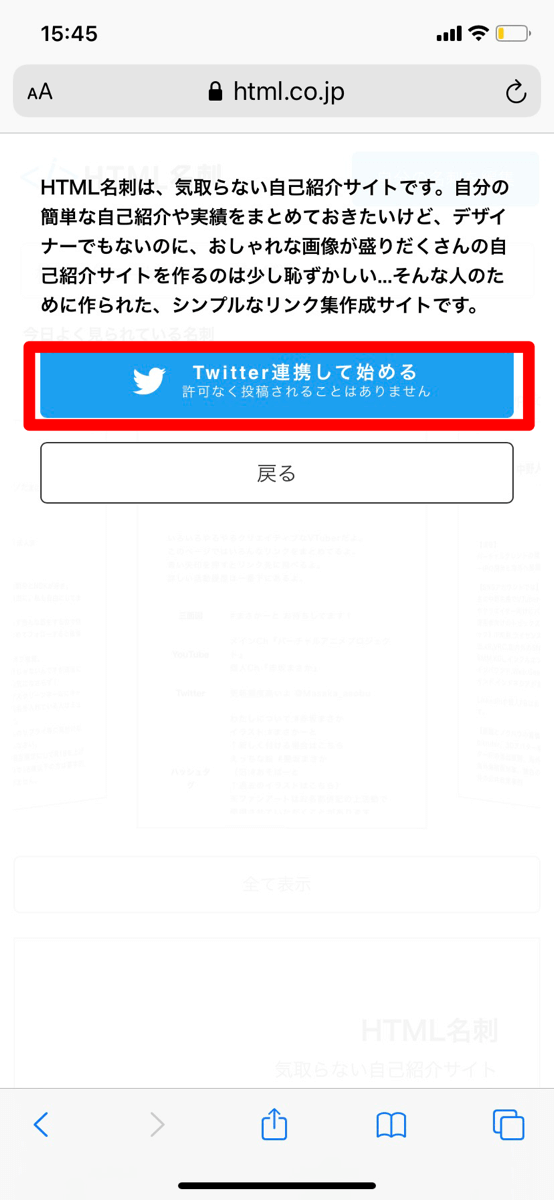
Twitterを連携して始めるをタップします。

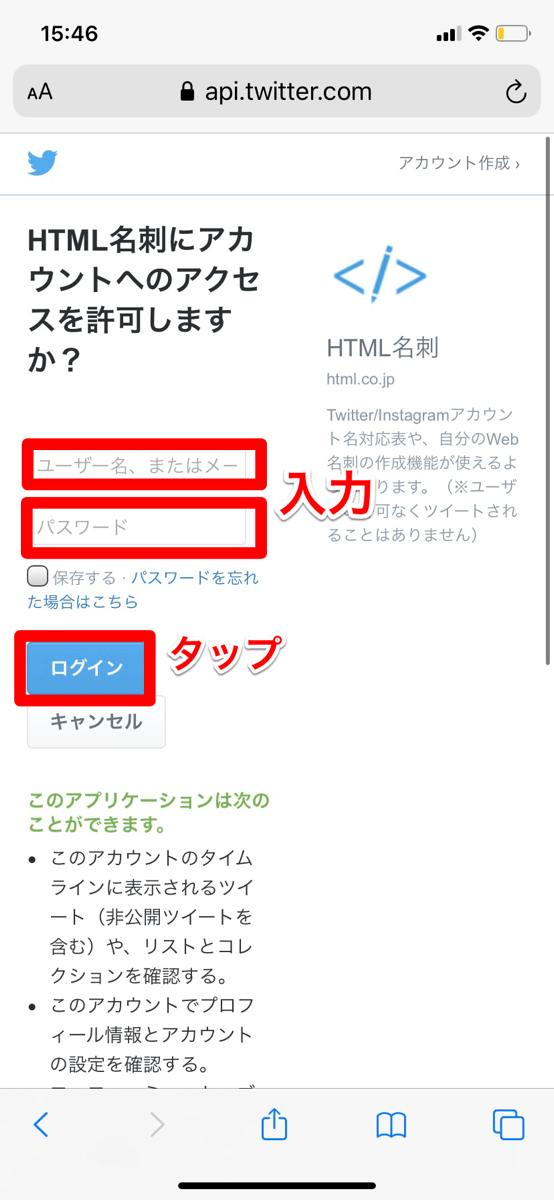
ユーザー名とパスワードを入力します。

入力したらログインをタップします
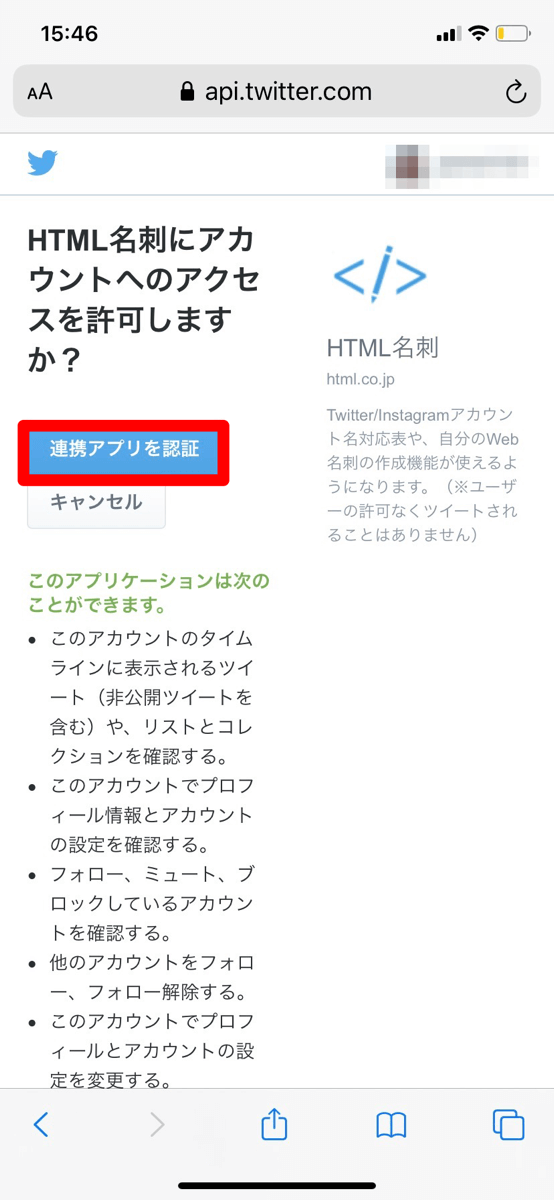
ログインしたら、連携アプリを認証をタップします。

これで、自分の名刺が出来上がります。
自分の名刺を編集する方法
ここから先は、自分の名刺を編集する方法を解説します。
まず、右上にある[編集]をタップします。
そうすると、自分の名刺を編集することができます。
- 名前
- 肩書
- 説明
- SNS
をそれぞれ入力します。
項目を追加をタップすると入力欄を増やせます。
プロフィール画像を表示したい場合は、[画像を表示する]をタップします。
すべての入力が終わったら[保存して自分のページを見る]をタップして確認します。
作っった名刺をSNSに貼る方法
作った名刺をSNSに貼るにはURLを取得する必要があります。
URLは、https://html.co.jp/〇〇/です。
〇〇は自分のTwitterのユーザー名が入ります。
iPhoneでSafariを使っているのであれば、上のバーをタップするか、下の共有ボタンをタップしてコピーを選択します。
もしわからなければ、下に表示されているリンクをコピーしてプロフィールに貼りましょう。
html名刺のプロフィール画像は変更できる?
現時点ではhtml名刺のプロフィール画像は変更できないようです。
html名刺はTwitterと連携したサービスなので、Twitterのアイコンがそのままhtml名刺のプロフィール画像に採用されます。
もし、html名刺のプロフィール画像を変更したいのであれば、Twitterのアイコンごと変えるしかなさそうです。
まとめ
この記事では、html名刺の作り方をまとめました。
とても便利なサービスなので使ってみてくださいね。